WebAuthn
The Web Authentication Browser API (WebAuthn) is a specification written by W3C and FIDO. The WebAuthn API allows servers to register and authenticate users using public key cryptography instead of passwords.
WebAuthn is commonly used with:
- USB, NFC or Bluetooth Low Energy devices, for example YubiKey
- Built-in OS biometric authentication platforms such as TouchID, FaceID, Windows Hello, Android Biometric Authentication
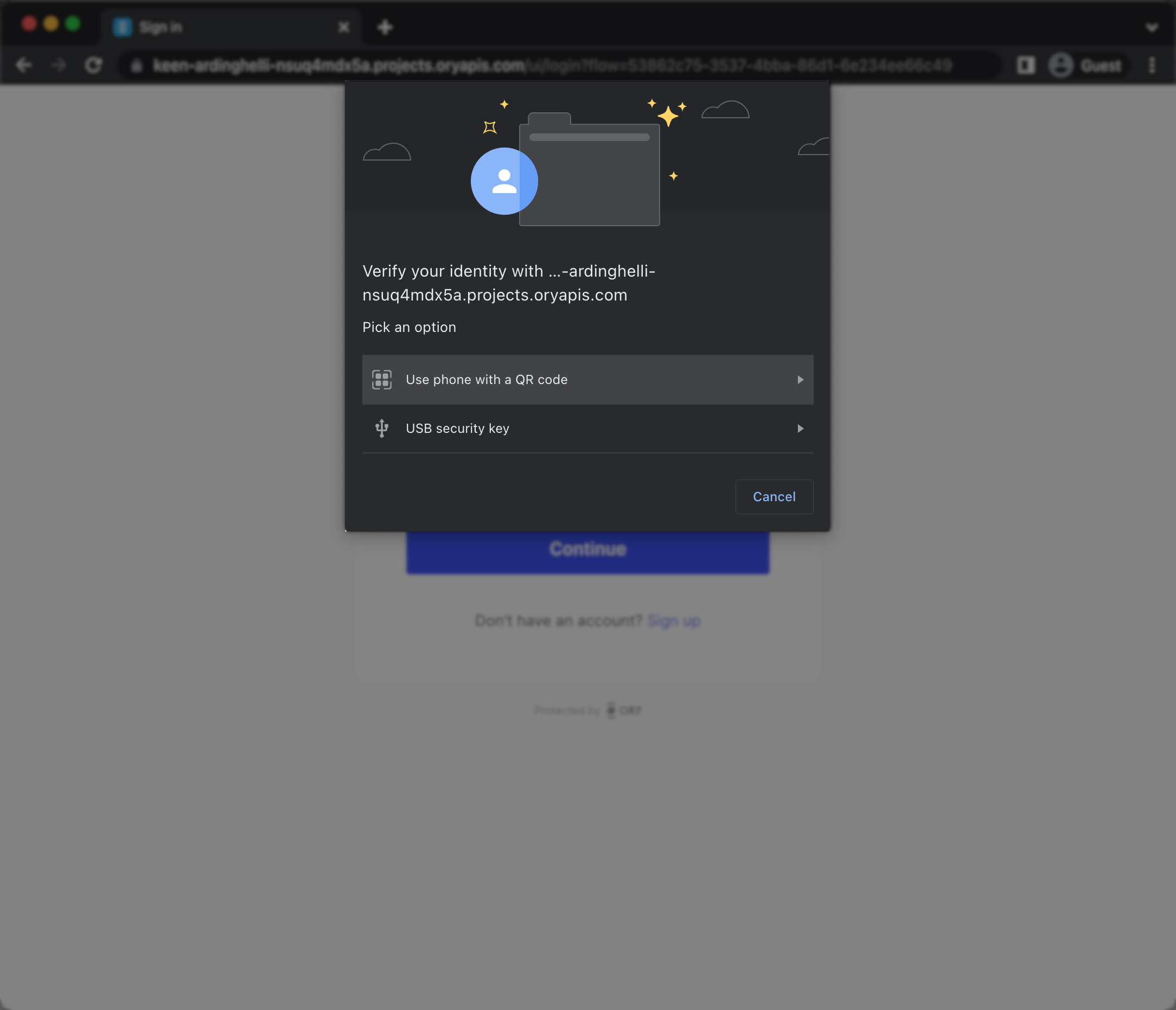
When the end-user triggers the WebAuthn process, the browser shows WebAuthn prompt. The prompt looks different depending on the used browser. This is a Chrome example:

Ory's WebAuthn implementation can be used for both multi-factor authentication and passwordless authentication. You need to configure whether WebAuthn is used for passwordless, or for multi-factor authentication. Read more on Multi-factor with WebAuthn.
Configuration
By default, passwordless with WebAuthn is disabled. To start using WebAuthn, apply this configuration:
- Ory Console UI
- Ory CLI
- Full Config
ory patch identity-config <your-project-id> \
--add '/selfservice/methods/webauthn/enabled=true' \
--add '/selfservice/methods/webauthn/config/passwordless=false' \
--add '/selfservice/methods/webauthn/config/rp/display_name="My Display Name"'
selfservice:
methods:
webauthn:
enabled: true
config:
# If set to true will use WebAuthn for passwordless flows intead of multi-factor authentication.
passwordless: false
rp:
# This MUST be your root domain (not a subdomain)
id: example.org
# This MUST be the exact URL of the page which will prompt for WebAuthn!
# Only the scheme (https / http), host (auth.example.org), and port (4455) are relevant. The
# path is irrelevant
origin: http://auth.example.org:4455
# A display name which will be shown to the user on her/his device.
display_name: Ory
Updating configuration
The provider ID or domain is an essential component of WebAuthn. It is used to identify the relying party (the website or service) that the user is authenticating with. The provider ID or domain is provided by Ory during the registration process and is stored along with the user's credential on the user's device.
If the provider ID or domain associated with a WebAuthn implementation is changed, it can break existing users' logins due to the following reasons:
Credential Association: The provider ID or domain is part of the credential's metadata. When a user registers a credential with a specific provider ID or domain, the web browser associates that credential with that particular website. When the user tries to log in subsequently, the browser looks for credentials associated with the same provider ID or domain. If the provider ID or domain is changed, the browser won't find a match, and the user's login attempt will fail.
Trust Relationship: WebAuthn relies on a trust relationship between the browser, the user, and the website. Changing the provider ID or domain can disrupt this trust relationship. When a user registers a device and associates it with a specific provider ID or domain, they are implicitly trusting that website to handle their authentication securely. Changing the provider ID or domain could lead to confusion and erode trust in the authentication process, potentially making users hesitant to log in.
Security Considerations: WebAuthn employs cryptographic techniques to ensure the integrity and security of user authentication. The provider ID or domain is used as a key component in these cryptographic operations. Changing the provider ID or domain without proper coordination and cryptographic updates can compromise the security of the authentication system, potentially allowing unauthorized access or rendering existing credentials invalid.
To mitigate the impact on existing users, any changes to the provider ID or domain in a WebAuthn implementation should be carefully planned and communicated to users in advance. Proper migration strategies, such as allowing users to re-register their credentials or ensuring backward compatibility, should be implemented to minimize disruption and maintain a seamless authentication experience.
(Custom) identity schema
All Ory identity schema presets are WebAuthn-ready.
If you want to use a custom identity schema, you must define which field of the identity schema is the primary identifier for WebAuthn.
This is used for WebAuthn both in passwordless flows and multi-factor authentication.
{
$schema: "http://json-schema.org/draft-07/schema#",
type: "object",
properties: {
traits: {
type: "object",
properties: {
email: {
type: "string",
format: "email",
title: "Your E-Mail",
minLength: 3,
"ory.sh/kratos": {
credentials: {
// ...
webauthn: {
identifier: true,
},
},
// ...
},
},
// ...
},
// ...
},
},
}
Constraints
- WebAuthn is a browser standard. It does not work in native mobile apps.
- WebAuthn is limited to one domain and does not work in a local environment when using CNAME / Ory Proxy. WebAuthn uses the
https://originURL as part of the client<->server challenge/response mechanism. This mechanism allows for only one URL as the origin. Read more in the WebAuthn guide and on GitHub. - Implementing WebAuthn in your own UI can be challenging, depending on which framework to use. Check our reference implementations: React Native, Node.js, React/SPA